
Giel is an innovative artist specializing in creating complex LED art installations that captivate audiences with mesmerizing light displays. To bring his latest project to life, Giel needed a custom application that could control a vast array of LEDs seamlessly, allowing for dynamic lighting effects and real-time interaction. He approached us to design and develop a full-featured application tailored to his specific needs.
Designing an application to control a complex LED art installation presented several unique challenges:
We began by working closely with Giel to fully understand his artistic vision and technical requirements:
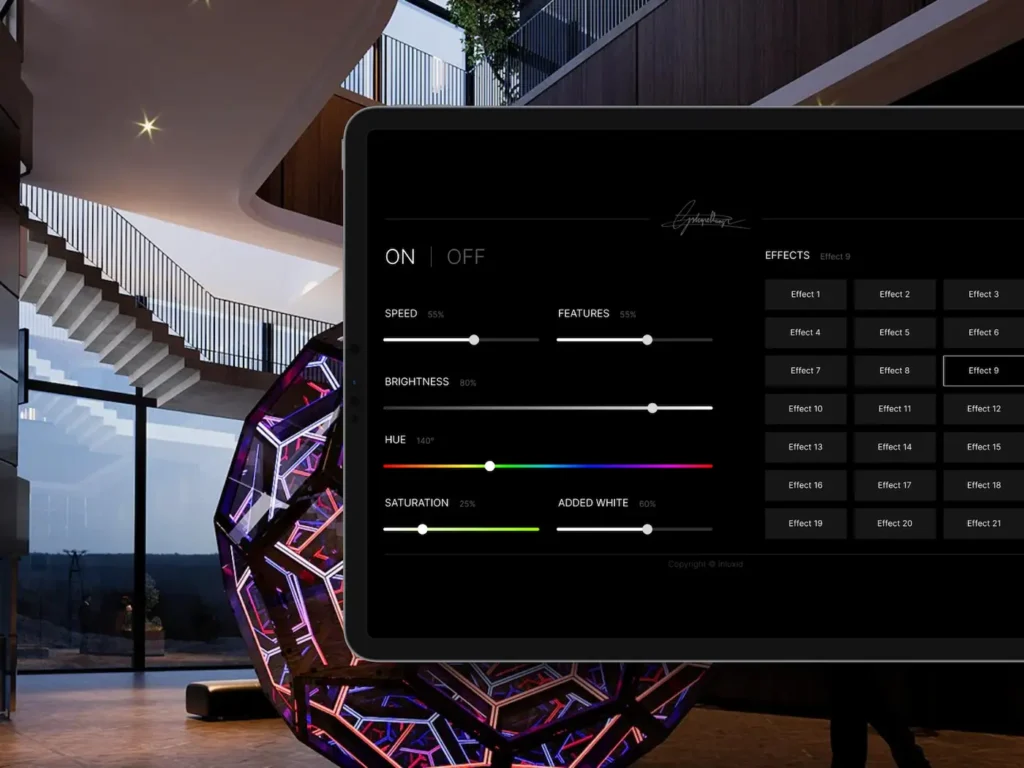
User Interface (UI) & User Experience (UX):
Visual Aesthetics:
Our collaboration with Giel resulted in a powerful tool that bridges the gap between art and technology. By understanding his vision and technical needs, we delivered an application that not only met but exceeded his expectations, enhancing his ability to create stunning LED art installations.
Ready to level up your online game? Whether you need a fresh website, a marketing boost, or both, we're here to help.